Template:BigThumb: Difference between revisions
Jump to navigation
Jump to search
CptTwinkie (talk | contribs) (Created page with "<includeonly>[[File:{{{1|No.png}}}|400px|thumb|<strong><center>{{{2}}}</center></strong>]]</includeonly><noinclude> ==Example== {{BigThumb|HUD.png|HUD}}<br/><br/><br/><br/><br...") |
CptTwinkie (talk | contribs) mNo edit summary |
||
| Line 2: | Line 2: | ||
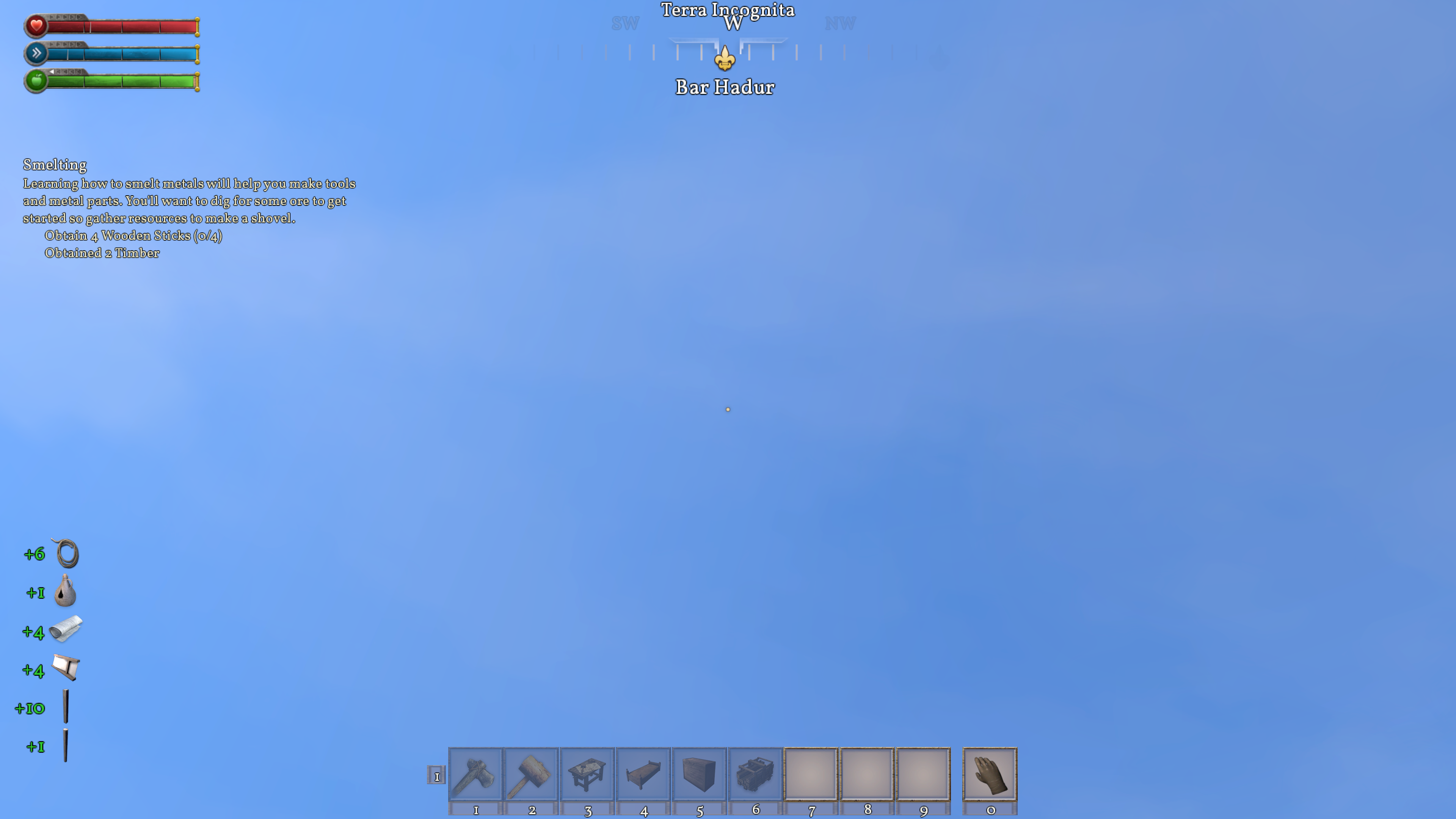
==Example== | ==Example== | ||
{{BigThumb|HUD.png|HUD}}<br/><br/><br/><br/><br/><br/><br/><br/> | {{BigThumb|HUD.png|HUD}}<br/><br/><br/><br/><br/><br/><br/><br/> | ||
<div style="clear: both;"></div> | |||
==Usage== | ==Usage== | ||
The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens. | The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens. | ||
Revision as of 01:38, 29 April 2018
Example
Usage
The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens.
{{BigThumb|<imagename>|<pageName>}}
- The code above can be pasted into your page and edited.
ORDERED TEMPLATE: This template is typically used on pages with other templates. It should be added in the order specified in Template Ordering.
Example Source
{{BigThumb|HUD.png|HUD}}
- Extra line breaks added to prevent the image from overlapping the next heading.