Template:BigThumb: Difference between revisions
Jump to navigation
Jump to search
CptTwinkie (talk | contribs) m (Protected "Template:BigThumb" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
CptTwinkie (talk | contribs) mNo edit summary |
||
| Line 1: | Line 1: | ||
<includeonly>[[File:{{{1|No.png}}}|400px|thumb|<strong><center>{{{2}}}</center></strong>]]</includeonly><noinclude> | <includeonly>[[File:{{{1|No.png}}}|400px|thumb|<strong><center>{{{2}}}</center></strong>]]</includeonly><noinclude> | ||
==Example== | ==Example== | ||
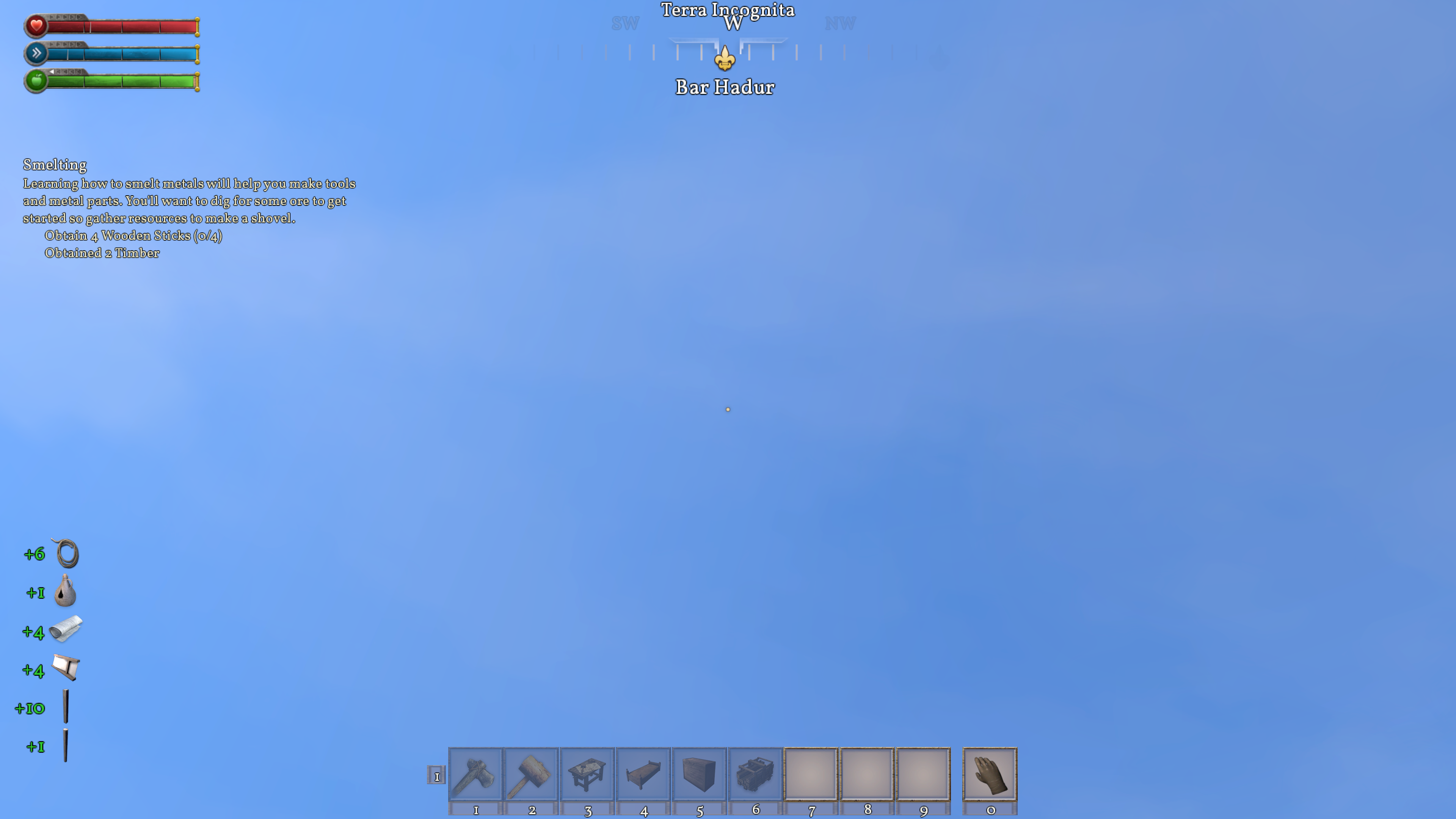
{{BigThumb|HUD.png|HUD}} | {{BigThumb|HUD.png|HUD}} | ||
<div style="clear: both;"></div> | <div style="clear: both;"></div> | ||
==Usage== | ==Usage== | ||
| Line 11: | Line 11: | ||
==Example Source== | ==Example Source== | ||
<pre>{{BigThumb|HUD.png|HUD}}</pre> | <pre>{{BigThumb|HUD.png|HUD}}</pre> | ||
[[Category:Templates/Formatting]]</noinclude> | [[Category:Templates/Formatting]]</noinclude> | ||
Revision as of 01:39, 29 April 2018
Example
Usage
The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens.
{{BigThumb|<imagename>|<pageName>}}
- The code above can be pasted into your page and edited.
ORDERED TEMPLATE: This template is typically used on pages with other templates. It should be added in the order specified in Template Ordering.
Example Source
{{BigThumb|HUD.png|HUD}}